So entwickeln Sie benutzerdefinierte Themes für WooCommerce
Erfahren Sie, wie Sie benutzerdefinierte WooCommerce-Themes von Grund auf neu erstellen. Hier finden Sie praktische Tipps und Tools, um die Funktionalität Ihrer Website zu verbessern.


Bist du neu bei WooCommerce und denken Sie darüber nach, ein benutzerdefiniertes Theme für Ihre Website zu erstellen? Du bist an der richtigen Stelle.
Es gibt zwar eine ganze Welt vorgefertigter Themen, aber nichts geht über die persönliche Note eines individuellen Designs, das nach „dir“ schreit.
In diesem Handbuch führe ich Sie durch die Schritte zur Entwicklung eines benutzerdefinierten WooCommerce-Themes. Sie werden auch hilfreiche Theme-Builder und Tools entdecken, mit denen Sie ein vorhandenes Theme an Ihre Bedürfnisse anpassen können.
Entwicklung eines benutzerdefinierten Themes für WooCommerce (manuelle Methode)
Bevor wir ein WooCommerce-Theme erstellen, richten wir zunächst das lokale WordPress-Hosting ein. Diese Grundlage ist für die Entwicklung von WooCommerce-Themen unerlässlich.
1. Installieren Sie WordPress lokal
Richten Sie zunächst WordPress auf Ihrem Computer ein. Sie benötigen eine lokale Serverumgebung wie Apache oder Nginx. Hier sind die Systemanforderungen:
- Hardware: Mindestens 1,5 GB Festplattenspeicher und 4 GB RAM.
- Software: MySQL 5.6 oder MariaDB 10.1 oder höher, PHP 7.4 oder höher und HTTPS-Unterstützung.
Schritte zur lokalen Einrichtung:
- Installieren Sie eine Serverumgebung: Verwenden Sie XAMPP für Windows oder MAMP für macOS.
- Laden Sie WordPress herunter und konfigurieren Sie es: Laden Sie WordPress von der offiziellen Website herunter. Platzieren Sie die WordPress-Dateien im Ordner „htdocs“ Ihres Servers, richten Sie eine Datenbank über phpMyAdmin ein und starten Sie das WordPress-Installationsprogramm, indem Sie zur URL Ihrer lokalen Site navigieren (z. B. http://localhost/yourwordpress).
Verwenden von verwaltetem WordPress-Hosting
Sie können auch Plattformen wie Cloudways verwenden, um Ihr WordPress-Setup effizient zu verwalten. Dies vereinfacht den Prozess und erleichtert die Erfüllung aller erforderlichen Anforderungen.
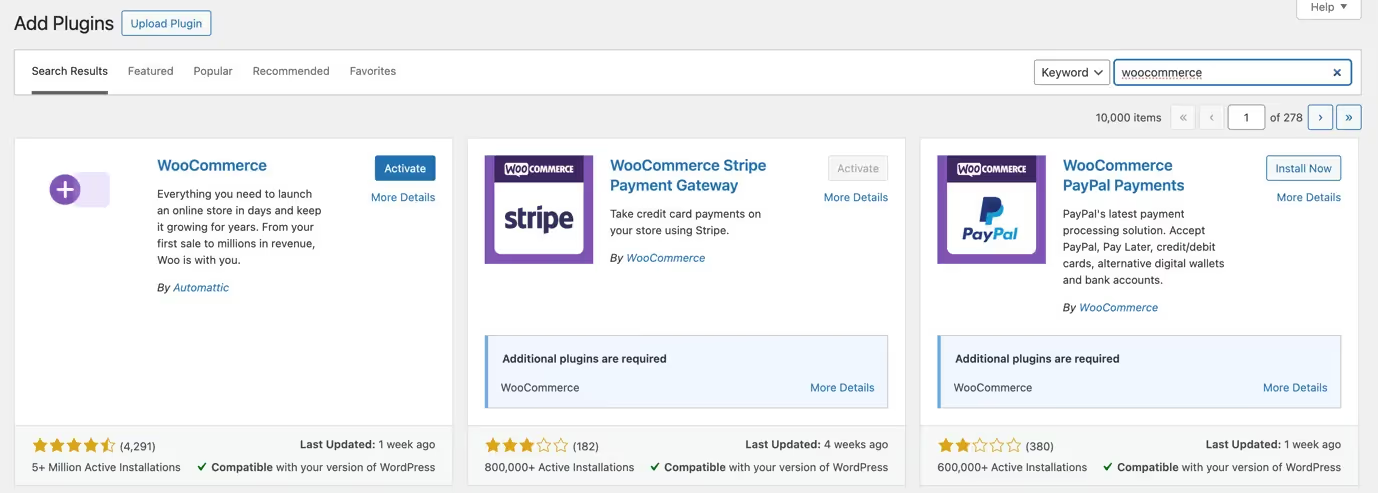
2. Installieren Sie das WooCommerce-Plugin
Als nächstes müssen Sie das installieren WooCommerce-Plugin innerhalb von Wordpress. Hier sind die Schritte dazu:
- Greifen Sie auf Ihr WordPress-Dashboard zu.
- Gehe zu Plugins > Neues hinzufügen.
- Suchen Sie nach WooCommerce, installieren und aktivieren Sie es.

Da WordPress und WooCommerce jetzt lokal installiert sind, sind Sie gut vorbereitet, um Ihr WooCommerce-Theme zu entwickeln.
3. Erstellen Sie ein benutzerdefiniertes WordPress WooCommerce-Theme
Das Erstellen eines benutzerdefinierten WooCommerce-Themes auf eigene Faust mag nach einer großen Aufgabe klingen, aber es ist machbar, wenn Sie die folgenden Schritte ausführen:
1. Richten Sie Ihren Theme-Ordner ein
Erstellen Sie zunächst einen neuen Ordner in Ihrer WordPress-Installation unter wp_content/themes. Nennen Sie es etwas Einzigartiges wie mein Thema benutzerdefiniert.
2. Wichtige Dateien, die Sie benötigen
Ein Basis-Theme benötigt ein paar spezifische Dateien:
- style.css: Steuert das visuelle Design Ihres Themes.
- functions.php: Fügt Ihrem Theme Funktionen und Features hinzu, z. B. WooCommerce-Unterstützung.
- header.php: Enthält den Code für den oberen Teil Ihrer Website.
- footer.php: Verwaltet den unteren Teil Ihrer Website.
- index.php: Die Hauptdatei, in der der Inhalt Ihrer Website angezeigt wird.
- woocommerce.php: Behandelt das Layout für WooCommerce-Seiten.
3. Organisieren Sie Ihre Dateien und Ordner
Erstellen Sie Verzeichnisse in Ihrem Theme-Ordner, um Ordnung zu halten:
- bilder/: Um Ihre Bilddateien zu behalten.
- css/: Zum Speichern von CSS-Dateien wie bootstrap.css.
- js/: Für JavaScript-Dateien.
4. Entwickeln Sie Ihre Theme-Dateien
Füllen Sie die Dateien Ihres Themes mit dem erforderlichen Code aus. Richten Sie zum Beispiel Ihre ein functions.php um grundlegende WordPress-Hooks und WooCommerce-Unterstützung hinzuzufügen:
<?php
function mycustomtheme_setup() {
add_theme_support('woocommerce');
add_theme_support('automatic-feed-links');
add_theme_support('post-thumbnails');
register_nav_menus(array(
'primary' => __('Primary Menu', 'mycustomtheme')
));
}
add_action('after_setup_theme', 'mycustomtheme_setup');
function mycustomtheme_scripts() {
wp_enqueue_style('mycustomtheme-style', get_stylesheet_uri());
wp_enqueue_script('mycustomtheme-script', get_template_directory_uri() . '/js/custom.js', array('jquery'), true);
}
add_action('wp_enqueue_scripts', 'mycustomtheme_scripts');
?>
Dieses Snippet stellt sicher, dass Ihr Theme WooCommerce und grundlegende WordPress-Funktionen unterstützt und dass Ihre Styles und Skripte korrekt geladen werden.
5. Verwenden Sie Hooks und Filter
Action-Hooks: Führt benutzerdefinierten Code zu bestimmten Zeitpunkten aus. Beispiel:
add_action('woocommerce_before_single_product', 'custom_action_function');Filterhaken: Ändern Sie die Daten, die durch sie übertragen werden. Beispiel:
add_filter('woocommerce_product_price', 'modify_price_function');6. Passen Sie die WooCommerce-Integration an
Um WooCommerce nahtlos zu integrieren, ändern Sie Ihre woocommerce.php wie das hier:
<?php get_header(); ?>
<div id="main" class="row">
<div id="content" class="col-lg-12">
<?php woocommerce_content(); ?>
</div>
</div>
<?php get_footer(); ?>
Dieser Code richtet ein grundlegendes WooCommerce-Layout in Ihrem Theme ein.
7. Fügen Sie eine Seitenleiste hinzu (optional)
Wenn dein Theme-Design eine Seitenleiste enthält, richte sie in ein sidebar.php:
<div id="sidebar" class="col-lg-4">
<h2><?php _e('Categories'); ?></h2>
<ul><?php wp_list_categories('title_li='); ?></ul>
<h2><?php _e('Archives'); ?></h2>
<ul><?php wp_get_archives(); ?></ul>
</div>
Diese Seitenleistendatei verwendet WordPress-Funktionen zur Anzeige von Kategorien und Archiven und bietet Navigationshilfen für Ihre Seitenbesucher.
8. Gestalte dein Thema
Ändern Sie Ihre style.css, um die grundlegenden Stile für Ihr Theme festzulegen. Dadurch wird sichergestellt, dass es optisch ansprechend ist und zu Ihrer Marke passt. Hier ist der Code:
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
}
a {
color: #0067ee;
text-decoration: none;
}
.header-logo img {
height: 50px;
}9. Erweitern Sie mit benutzerdefinierten Hooks und Szenarien:
Erkunden Sie spezifische Hooks für benutzerdefinierte Szenarien wie das Ändern von Produktlayouts oder das Hinzufügen benutzerdefinierter Felder. Zum Beispiel:
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);10. Letzte Schritte
Stellen Sie abschließend sicher, dass alle Komponenten Ihres Themes korrekt verknüpft sind und funktionieren. Testen Sie Ihr Theme lokal oder in einer Staging-Umgebung, um sicherzustellen, dass mit WooCommerce alles wie erwartet funktioniert. Passen Sie es an und verfeinern Sie es nach Bedarf, um Ihren Design- und Funktionszielen zu entsprechen.
Anpassen von WooCommerce-Website-Vorlagen
Nachdem Sie ein benutzerdefiniertes WooCommerce-Theme erstellt haben, möchten Sie es möglicherweise an Ihre spezifischen Bedürfnisse anpassen. Anpassen Designvorlagen ermöglicht es Ihnen, Produktlayouts anzupassen, benutzerdefinierte Felder hinzuzufügen und sogar einzigartige Checkout-Seiten zu erstellen. Hier finden Sie eine kurze Anleitung mit praktischen Beispielen und Codefragmenten, mit denen Sie Ihren WooCommerce-Shop effektiv anpassen können.
Hinzufügen von benutzerdefinierten Feldern zu Produktseiten
Vielleicht möchten Sie zusätzliche Informationen von Kunden sammeln, z. B. eine spezielle Nachricht oder Geschenkoptionen. Sie können dies tun, indem Sie Ihren Produktseiten ein benutzerdefiniertes Feld hinzufügen. Hier ist der Code dafür:
// Display the custom field on the product page
function display_custom_product_field() {
woocommerce_wp_text_input(
array(
'id' => '_custom_message',
'label' => 'Special Message',
'placeholder' => 'Enter a special message',
'desc_tip' => 'true',
)
);
}
add_action('woocommerce_before_add_to_cart_button', 'display_custom_product_field');
// Save the custom field value to the product
function save_custom_product_field($product_id) {
if (isset($_POST['_custom_message'])) {
$custom_message = sanitize_text_field($_POST['_custom_message']);
update_post_meta($product_id, '_custom_message', $custom_message);
}
}
add_action('woocommerce_process_product_meta', 'save_custom_product_field');
Produktlayout ändern
Möglicherweise möchten Sie auch das Layout der Produktseiten ändern, z. B. die Position der Produktbeschreibung, des Titels oder des Preises anpassen. Nutzen Sie die Woocommerce_Single_Product_Summary Action-Hook, um diese Elemente neu anzuordnen. Beispielsweise können Sie den Preis unter den Artikeltitel verschieben, indem Sie den folgenden Code verwenden:
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);
Entwicklung eines einzigartigen Checkouts
Möchten Sie unterschiedliche Checkout-Erlebnisse für bestimmte Produkte oder Kategorien? Falls ja, können Sie den Checkout-Vorgang mithilfe der woocommerce_checkout_init Aktionshaken. Verwenden Sie beispielsweise den folgenden Code, um Benutzer auf eine eindeutige Checkout-Seite für ein bestimmtes Produkt umzuleiten:
function custom_checkout_redirect() {
global $wp;
if (is_checkout() && !is_wc_endpoint_url('order-received')) {
$product_id = 123; // Specific product ID
$product_in_cart = false;
foreach (WC()->cart->get_cart() as $cart_item_key => $cart_item) {
if ($cart_item['product_id'] === $product_id) {
$product_in_cart = true;
break;
}
}
if (!$product_in_cart) {
wp_safe_redirect(home_url());
exit;
}
}
}
add_action('template_redirect', 'custom_checkout_redirect');
Erstellen eines WooCommerce WordPress-Themas mit einem No-Code Theme Builder
Wenn Sie ein benutzerdefiniertes WooCommerce-Theme erstellen möchten, das Programmieren jedoch nicht Ihre Stärke ist, sind Theme-Builder genau das Richtige für Sie. Hier ein kurzer Blick auf einige der besten WordPress-Theme-Builder, die dir helfen können:
1. SeedProd

SeedProd macht das Erstellen von Themen zum Kinderspiel. Es ist perfekt für Anfänger, weil es sehr intuitiv ist. Wählen Sie einfach eine Vorlage aus und passen Sie sie mit Drag-and-Drop-Blöcken an Ihren Stil an. Es eignet sich hervorragend zum Basteln von allem Landingpages zu vollständigen Websites.
2. Biber-Thema

Für technisch versiertere Nutzer bietet Beaver Themer umfassende Anpassungsmöglichkeiten. Es ist perfekt für Entwickler oder alle, die mit komplexeren Setups vertraut sind. Erstellen Sie detaillierte Seitenvorlagen mit dynamischen Daten und entscheiden Sie genau, wo sie auf Ihrer Website angezeigt werden.
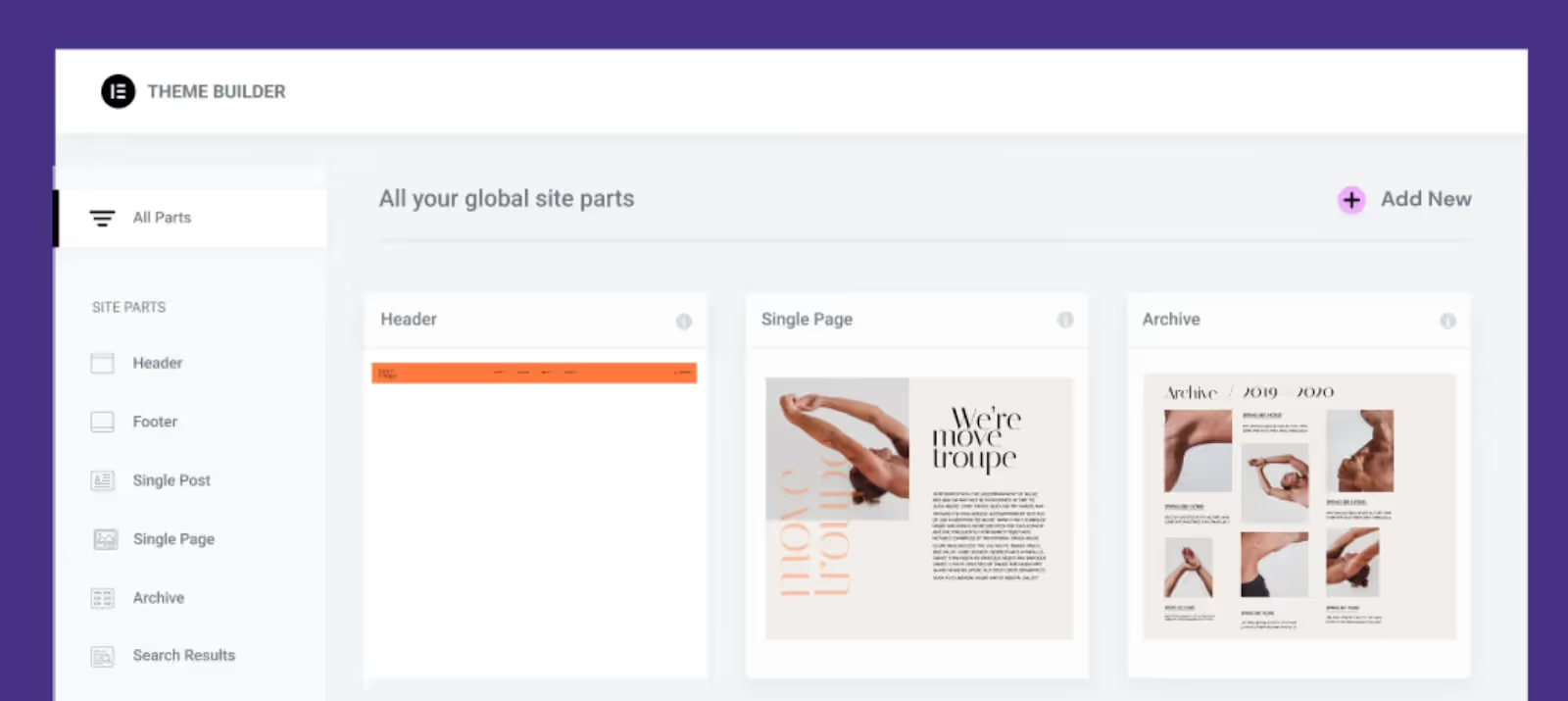
3. Elementor

Mit der Drag-and-Drop-Oberfläche von Elementor können Sie das Aussehen Ihrer Website im Handumdrehen anpassen. Elementor Pro bietet vollständige Website-Kits und umfangreiche Anpassungsoptionen für jeden Teil Ihrer Website. Damit ist es eine gute Wahl für Neulinge, die kreativ werden möchten.
4. Thrive Theme Builder

Thrive Theme Builder ist wie einen Webdesign-Tutor zu haben. Es führt Sie mit einem benutzerfreundlichen Onboarding-Assistenten durch die Einrichtung, sodass Sie Ihre Website von Anfang an ganz einfach mit einem Branding versehen können. Sie können alles, von der Typografie bis hin zu den Seitenvorlagen, problemlos anpassen.
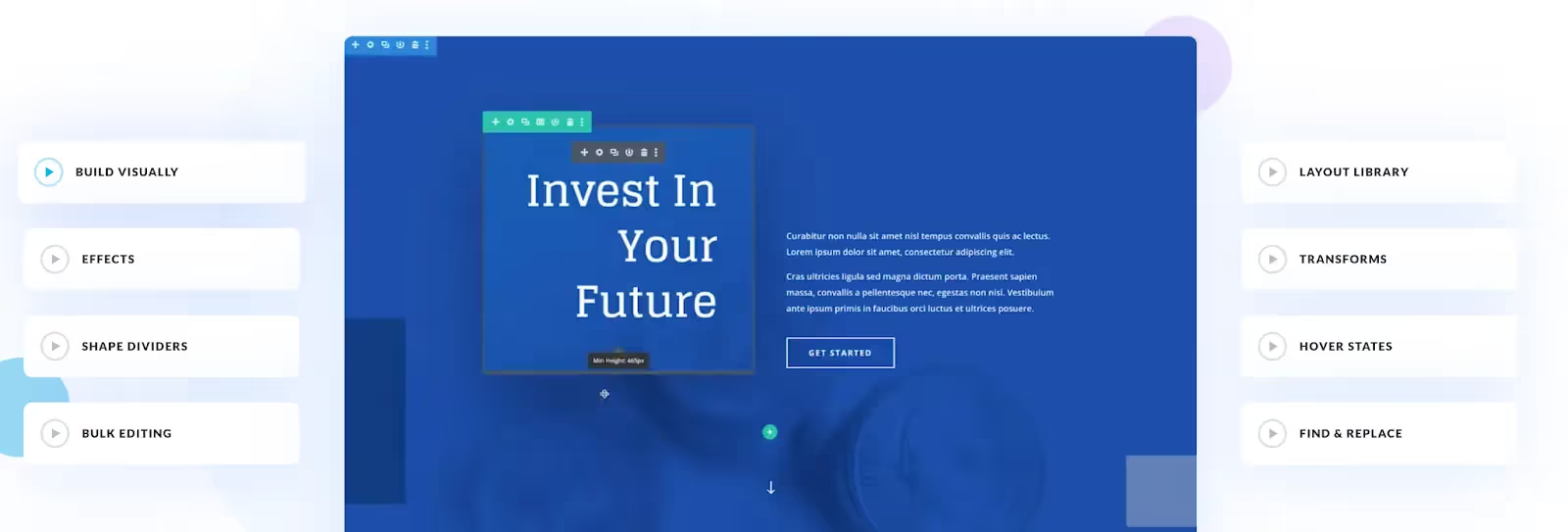
5. Divi

Divi von Elegant Themes überzeugt durch Vielseitigkeit. Es ist mit vorgefertigten Layouts ausgestattet, um den Designprozess zu optimieren. Die Kontrolle, die Sie mit Divi haben, ist erstklassig. Dieses Plugin bietet detaillierte Anpassungen und die Möglichkeit, jeden Aspekt des Designs Ihrer Website zu optimieren.
6. Themify Builder Pro

Themify Builder Pro ist ein vielseitiger WordPress-Theme-Builder, mit dem Sie mithilfe seiner Drag-and-Drop-Oberfläche benutzerdefinierte WooCommerce-Seiten, Kopf- und Fußzeilen sowie 404-Seiten erstellen können. Das ist großartig, weil alle Vorlagen, die Sie erstellen, mit Ihrem Thema verknüpft bleiben, sodass die Neugestaltung oder Migration der Website reibungslos vonstatten geht.
7. Sauerstoff

Oxygen ist ein WordPress-Theme-Builder, der für Entwickler oder erfahrene Vermarkter geeignet ist. Es bietet einen Frontend-Editor, mit dem Sie benutzerdefinierte Kopf- und Fußzeilen sowie WooCommerce-Seiten entwerfen können. Das Tool ist technisch, enthält jedoch vertraute Elemente wie Animationen und vorgefertigte Layouts. Sie können auch benutzerdefinierte Blöcke für den Gutenberg-Editor erstellen.
Verwendung eines WordPress-Frameworks für die erste Entwicklung und Anpassung
Sie können auch erwägen, mit einem WordPress-Framework zu beginnen, wenn Sie ein benutzerdefiniertes WooCommerce-Theme entwickeln.
Ein WordPress-Framework ist wie ein Toolkit zum Erstellen von WordPress-Themes. Es ist vollgepackt mit Standard-Designelementen und Funktionen, die als Grundlage für Ihr Thema dienen. Das bedeutet, dass Sie nicht bei Null anfangen müssen — Sie haben einen Vorsprung mit einer robusten Basis.
Welche WordPress-Frameworks sind eine gute Wahl für Anfänger? Folgendes empfehlen wir:
Genesis-Framework

Viele halten Genesis für den Speedster der WordPress-Frameworks. Es ist auf Leistung ausgelegt. Genesis ist leicht und SEO-freundlich und sorgt dafür, dass Ihre Website schnell und ansprechend ist. Es bietet eine Reihe von Themen für Kinder, die im Handumdrehen angepasst werden können. Der Fang? Es ist ein bisschen teuer und die Lernkurve kann für Anfänger steil sein.
Gantry-Gerüst

Gantry ist ein leistungsstarkes, flexibles Framework für Entwickler, die eine benutzerfreundliche Oberfläche in Kombination mit starken Anpassungsmöglichkeiten wünschen. Sein Layout-Manager und sein visueller Menüeditor machen es einfach, komplexe Layouts ohne tiefgreifende Codierung zu entwerfen. Gantry eignet sich besonders für die Erstellung responsiver, plattformübergreifender WordPress-Themes.
Thematifizieren

Themify ermöglicht eine schnelle und einfache Anpassung mit seiner Drag-and-Drop-Oberfläche, die perfekt für diejenigen ist, die beim Erstellen von Websites einen visuellen Ansatz bevorzugen. Es unterstützt dynamische Inhalte und bietet eine Vielzahl vorgefertigter WooCommerce-Vorlagen. Die Flexibilität und Benutzerfreundlichkeit von Themify machen es zu einer großartigen Wahl für Designer aller Qualifikationsstufen.
Cherry Framework

Cherry Framework ist vor allem für seine modulare Struktur bekannt, wodurch es sich in hohem Maße an verschiedene Projektanforderungen anpassen lässt. Es basiert auf Bootstrap und gewährleistet so Reaktionsfähigkeit und Konsistenz auf allen Geräten. Aufgrund seines Open-Source-Charakters bietet Cherry umfangreiche Anpassungsmöglichkeiten — darunter zahlreiche untergeordnete Themen und die Möglichkeit, die Funktionalität über Plugins zu erweitern.
Eine bestehende WooCommerce-Vorlage mit einem Plugin bearbeiten
Sie fragen sich, wie Sie Ihr WooCommerce-Theme optimieren können, ohne Codedateien zu durchsuchen? Es ist ganz einfach. Alles was du brauchst ist WooCommerce-Vorlagen bearbeiten Plugin.
Um es zu installieren und zu aktivieren, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf Plug-ins > Neues hinzufügen. Jetzt Suche zum WooCommerce-Vorlagen bearbeiten, schlag das Jetzt installieren Knopf und dann aktivieren es
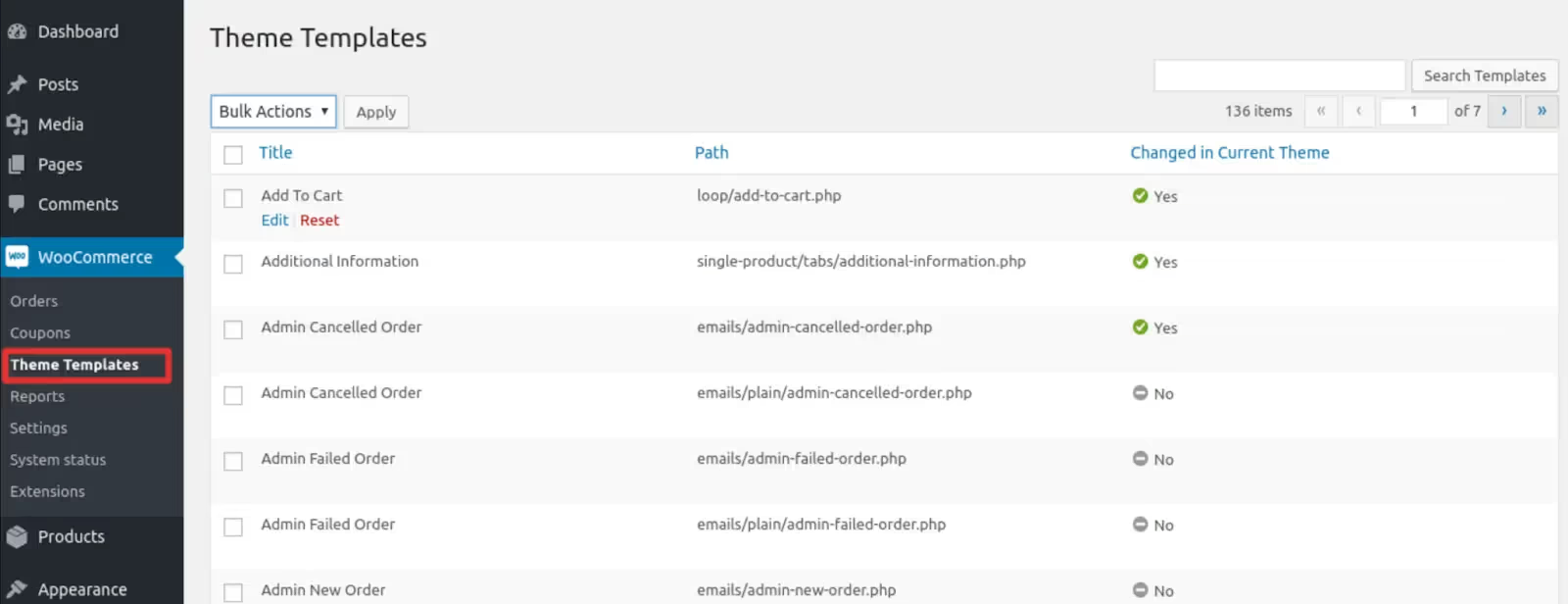
Sobald das Plugin läuft, gehe zu WooCommerce > Theme-Vorlagen. Hier siehst du alle Vorlagen, die unter deinem Theme bearbeitet werden können. Jede Vorlage gibt ihren Titel, ihren Pfad und an, ob sie angepasst wurde.
Um Änderungen vorzunehmen, klicken Sie einfach Bearbeiten neben der Vorlage, an der Sie arbeiten möchten. Wenn Sie Ihre Vorlage nicht sofort finden, verwenden Sie die Suchleiste, um sie zu finden. Sie werden zu einem Vorlageneditor weitergeleitet, in den Sie Codefragmente einfügen können. Sie können gerne die Beispiele verwenden, über die wir zuvor gesprochen haben, oder sie an Ihren Stil anpassen.
Treffer Vorlage im Theme speichern sobald du fertig bist. Hast du deine Meinung geändert? Kein Schweiß — nur zuschlagen Zurücksetzen um Ihre Änderungen rückgängig zu machen.

Sie können Ihre Updates auch überprüfen, indem Sie zurück zu WooCommerce > Theme-Vorlagen. Wenn alles gut ist, Im aktuellen Theme geändert Status wird angezeigt als Ja.
Endgültiges Urteil
Da haben Sie es — alles Nötige für die Entwicklung eines benutzerdefinierten WooCommerce-Themas. Egal, ob Sie mit dem Programmieren vertraut sind oder einen benutzerfreundlicheren Ansatz bevorzugen, es gibt für jeden eine Methode. Für diejenigen, die weniger technisch versiert sind, können Plugins den Prozess vereinfachen. Viel Spaß beim Anpassen!
So erstellen Sie benutzerdefinierte WordPress-Themes - FAQ
Was sind WooCommerce-Vorlagen?
WooCommerce-Vorlagen sind PHP-Dateien, die das Layout und die Organisation Ihrer WooCommerce-Seiten wie Produktseiten, Warenkorb und Checkout definieren. Diese Vorlagen sind Teil des Themas und können durch benutzerdefinierte Vorlagen für bestimmte Designanforderungen außer Kraft gesetzt werden.
Wie kann ich ein WooCommerce-Theme anpassen?
Du kannst ein WooCommerce-Theme mit dem WordPress-Customizer anpassen, indem du die Dateien des Themes bearbeitest oder ein untergeordnetes Theme verwendest, um umfangreichere Anpassungen vorzunehmen, ohne das ursprüngliche Theme zu beeinflussen. Mit CSS und PHP können Sie Layouts, Stile und Funktionen ändern.
Kann ich jedes WordPress-Theme mit WooCommerce verwenden?
Während du die meisten WordPress-Themes mit WooCommerce verwenden kannst, bieten speziell für WooCommerce optimierte Themes eine bessere Kompatibilität und eine reibungslosere Integration. Sie stellen außerdem sicher, dass alle Shop-Elemente stilvoll und funktionell sind.
Launch your dropshipping business now!
Start free trialVerwandte Blogs

Beste WooCommerce-Plugins für Ihren Shop
WooCommerce-Plugins können Ihr Schaufenster aufwerten und den Umsatz steigern. Erfahren Sie mehr über die besten WooCommerce-Plugins für dieses Jahr.

So richten Sie Ihren WooCommerce-Shop ein
Erfahren Sie in unserer leicht verständlichen Anleitung, wie Sie Ihren WooCommerce-Shop einrichten. Bringen Sie Ihren Online-Shop von der Installation bis zur Konfiguration schnell und effizient zum Laufen.
.avif)
Woocommerce gegen Webflow für E-Commerce-Website [2026]
Vergleichen Sie WooCommerce und Webflow für E-Commerce im Jahr 2026. Finden Sie heraus, welche Plattform eine bessere Designflexibilität, Preisgestaltung, SEO-Tools und Benutzerfreundlichkeit für Ihren Online-Shop bietet. Lernen Sie die wichtigsten Unterschiede kennen und treffen Sie eine fundierte Entscheidung.

































