Comment développer des thèmes personnalisés pour WooCommerce
Apprenez à créer des thèmes WooCommerce personnalisés à partir de zéro. Trouvez des conseils pratiques et des outils pour améliorer les fonctionnalités de votre site.


Es-tu nouveau sur WooCommerce et vous songez à créer un thème personnalisé pour votre site ? Vous êtes au bon endroit.
Bien qu'il existe un monde de thèmes prédéfinis, rien ne vaut la touche personnelle d'un design personnalisé qui évoque « vous ».
Dans ce guide, je vais vous expliquer les étapes à suivre pour développer un thème WooCommerce personnalisé. Vous découvrirez également des constructeurs de thèmes et des outils utiles pour modifier un thème existant afin de mieux répondre à vos besoins.
Développement d'un thème personnalisé pour WooCommerce (méthode manuelle)
Avant de créer un thème WooCommerce, configurons d'abord l'hébergement local WordPress. Cette base est essentielle lorsque vous vous engagez dans le développement de thèmes WooCommerce.
1. Installez WordPress localement
Commencez par configurer WordPress sur votre ordinateur. Vous aurez besoin d'un environnement de serveur local tel qu'Apache ou Nginx. Voici la configuration requise :
- Matériel : Au moins 1,5 Go d'espace disque et 4 Go de RAM.
- Logiciel : MySQL 5.6 ou MariaDB 10.1 ou supérieur, PHP 7.4 ou supérieur, et support HTTPS.
Étapes à suivre pour configurer localement :
- Installez un environnement de serveur : Utilisez XAMPP pour Windows ou MAMP pour macOS.
- Téléchargez et configurez WordPress : Téléchargez WordPress depuis son site officiel. Placez les fichiers WordPress dans le dossier « htdocs » de votre serveur, configurez une base de données via phpMyAdmin et démarrez le programme d'installation de WordPress en accédant à l'URL de votre site local (par exemple, http://localhost/yourwordpress).
Utilisation de l'hébergement WordPress géré
Vous pouvez également utiliser des plateformes comme Cloudways pour gérer efficacement votre configuration WordPress. Cela simplifie le processus et permet de répondre facilement à toutes les exigences nécessaires.
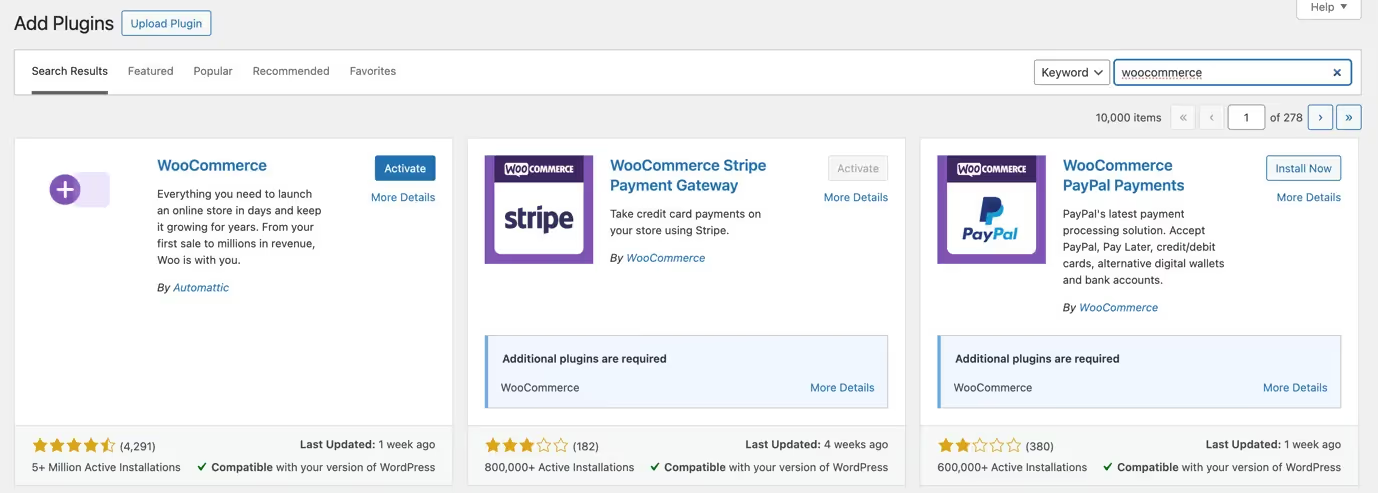
2. Installez le plugin WooCommerce
Ensuite, vous devez installer le Plug-in WooCommerce à l'intérieur de WordPress. Voici les étapes à suivre pour y parvenir :
- Accédez à votre tableau de bord WordPress.
- Accédez à Plug-ins > Ajouter un nouveau.
- Recherchez WooCommerce, installez-le et activez-le.

WordPress et WooCommerce étant désormais installés localement, vous êtes bien préparé pour développer votre thème WooCommerce.
3. Créez un thème WordPress WooCommerce personnalisé
Créer vous-même un thème WooCommerce personnalisé peut sembler une tâche ardue, mais c'est faisable si vous suivez ces étapes :
1. Configurez votre dossier thématique
Tout d'abord, créez un nouveau dossier dans votre installation WordPress sous wp_content/themes. Donnez-lui un nom unique, comme mon thème personnalisé.
2. Fichiers clés dont vous aurez besoin
Un thème de base nécessite quelques fichiers spécifiques :
- style.css : Contrôle le style visuel de votre thème.
- functions.php : Ajoute des fonctions et des fonctionnalités à votre thème, comme le support de WooCommerce.
- header.php : Contient le code de la partie supérieure de votre site Web.
- footer.php : Gère la partie inférieure de votre site Web.
- index.php : Fichier principal dans lequel le contenu de votre site est affiché.
- woocommerce.php : Gère la mise en page des pages WooCommerce.
3. Organisez vos fichiers et dossiers
Créez des répertoires dans le dossier de votre thème pour garder les choses en ordre :
- images/ : Pour conserver vos fichiers image.
- css/ : Pour stocker des fichiers CSS tels que bootstrap.css.
- j/ : Pour les fichiers JavaScript.
4. Développez vos fichiers thématiques
Remplissez les fichiers de votre thème avec le code nécessaire. Par exemple, configurez votre functions.php pour ajouter des hooks WordPress de base et le support de WooCommerce :
<?php
function mycustomtheme_setup() {
add_theme_support('woocommerce');
add_theme_support('automatic-feed-links');
add_theme_support('post-thumbnails');
register_nav_menus(array(
'primary' => __('Primary Menu', 'mycustomtheme')
));
}
add_action('after_setup_theme', 'mycustomtheme_setup');
function mycustomtheme_scripts() {
wp_enqueue_style('mycustomtheme-style', get_stylesheet_uri());
wp_enqueue_script('mycustomtheme-script', get_template_directory_uri() . '/js/custom.js', array('jquery'), true);
}
add_action('wp_enqueue_scripts', 'mycustomtheme_scripts');
?>
Cet extrait garantit que votre thème prend en charge WooCommerce et les fonctionnalités de base de WordPress, et qu'il charge correctement vos styles et vos scripts.
5. Utilisez des crochets et des filtres
Crochets d'action : Exécutez du code personnalisé à des moments précis. Exemple :
add_action('woocommerce_before_single_product', 'custom_action_function');Crochets filtrants : Modifiez les données qui les traversent. Exemple :
add_filter('woocommerce_product_price', 'modify_price_function');6. Personnalisez l'intégration de WooCommerce
Pour intégrer WooCommerce de manière fluide, modifiez votre woocommerce.php comme ça :
<?php get_header(); ?>
<div id="main" class="row">
<div id="content" class="col-lg-12">
<?php woocommerce_content(); ?>
</div>
</div>
<?php get_footer(); ?>
Ce code met en place une mise en page WooCommerce de base dans votre thème.
7. Ajouter une barre latérale (facultatif)
Si la conception de votre thème inclut une barre latérale, configurez-la dans sidebar.php:
<div id="sidebar" class="col-lg-4">
<h2><?php _e('Categories'); ?></h2>
<ul><?php wp_list_categories('title_li='); ?></ul>
<h2><?php _e('Archives'); ?></h2>
<ul><?php wp_get_archives(); ?></ul>
</div>
Ce fichier de la barre latérale utilise les fonctions WordPress pour afficher les catégories et les archives, fournissant des aides à la navigation aux visiteurs de votre site
8. Personnalisez votre thème
Modifiez votre fichier style.css pour définir les styles de base de votre thème. Cela permet de s'assurer qu'il est visuellement attrayant et qu'il correspond à votre marque. Voici le code :
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
}
a {
color: #0067ee;
text-decoration: none;
}
.header-logo img {
height: 50px;
}9. Développez-vous avec des hooks et des scénarios personnalisés :
Explorez des crochets spécifiques pour des scénarios personnalisés tels que la modification de la mise en page des produits ou l'ajout de champs personnalisés. Par exemple :
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);10. Étapes finales
Enfin, assurez-vous que tous les composants de votre thème sont correctement liés et fonctionnent. Testez votre thème localement ou dans un environnement de test pour vous assurer que tout fonctionne comme prévu avec WooCommerce. Ajustez et affinez si nécessaire pour répondre à vos objectifs de conception et de fonctionnalité.
Personnalisation des modèles de sites Web WooCommerce
Après avoir créé un thème WooCommerce personnalisé, vous souhaiterez peut-être l'affiner pour répondre à vos besoins spécifiques. Personnalisation modèles de conception vous permet de personnaliser la mise en page des produits, d'ajouter des champs personnalisés et même de créer des pages de paiement uniques. Voici une présentation rapide avec des exemples pratiques et des extraits de code pour vous aider à personnaliser efficacement votre boutique WooCommerce.
Ajouter des champs personnalisés aux pages de produits
Vous souhaitez peut-être collecter des informations supplémentaires auprès des clients, telles qu'un message spécial ou des options de cadeaux. Vous pouvez le faire en ajoutant un champ personnalisé à vos pages produits. Voici le code correspondant :
// Display the custom field on the product page
function display_custom_product_field() {
woocommerce_wp_text_input(
array(
'id' => '_custom_message',
'label' => 'Special Message',
'placeholder' => 'Enter a special message',
'desc_tip' => 'true',
)
);
}
add_action('woocommerce_before_add_to_cart_button', 'display_custom_product_field');
// Save the custom field value to the product
function save_custom_product_field($product_id) {
if (isset($_POST['_custom_message'])) {
$custom_message = sanitize_text_field($_POST['_custom_message']);
update_post_meta($product_id, '_custom_message', $custom_message);
}
}
add_action('woocommerce_process_product_meta', 'save_custom_product_field');
Modification de la présentation du produit
Vous pouvez également modifier la mise en page des pages de produits, par exemple en ajustant la position de la description, du titre ou du prix du produit. Tirez parti du woocommerce_single_product_summary crochet d'action pour réorganiser ces éléments. Par exemple, vous pouvez déplacer le prix en dessous du titre de l'article en utilisant le code suivant :
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);
Développement d'un système de paiement unique
Souhaitez-vous des expériences de paiement différentes pour des produits ou des catégories spécifiques ? Si oui, vous pouvez personnaliser le processus de paiement à l'aide du woocommerce_checkout_init crochet d'action. Par exemple, pour rediriger les utilisateurs vers une page de paiement unique pour un produit spécifique, utilisez le code suivant :
function custom_checkout_redirect() {
global $wp;
if (is_checkout() && !is_wc_endpoint_url('order-received')) {
$product_id = 123; // Specific product ID
$product_in_cart = false;
foreach (WC()->cart->get_cart() as $cart_item_key => $cart_item) {
if ($cart_item['product_id'] === $product_id) {
$product_in_cart = true;
break;
}
}
if (!$product_in_cart) {
wp_safe_redirect(home_url());
exit;
}
}
}
add_action('template_redirect', 'custom_checkout_redirect');
Création d'un thème WordPress WooCommerce à l'aide d'un générateur de thème sans code
Si vous cherchez à créer un thème WooCommerce personnalisé mais que le codage n'est pas votre point fort, les créateurs de thèmes sont la solution. Voici un aperçu de certains des meilleurs constructeurs de thèmes WordPress qui peuvent vous aider :
1. SeedProd

SeedProd facilite la création de thèmes. Il est parfait pour les débutants car il est très intuitif. Il vous suffit de choisir un modèle et de le personnaliser à l'aide de blocs glisser-déposer pour l'adapter à votre style. C'est idéal pour tout fabriquer, de pages de destination vers des sites Web complets.
2. Castor Themer

Pour les plus férus de technologie, Beaver Themer propose une personnalisation approfondie. Il est parfait pour les développeurs ou toute personne à l'aise avec des configurations plus complexes. Créez des modèles de page détaillés à l'aide de données dynamiques et décidez exactement où ils apparaîtront sur votre site.
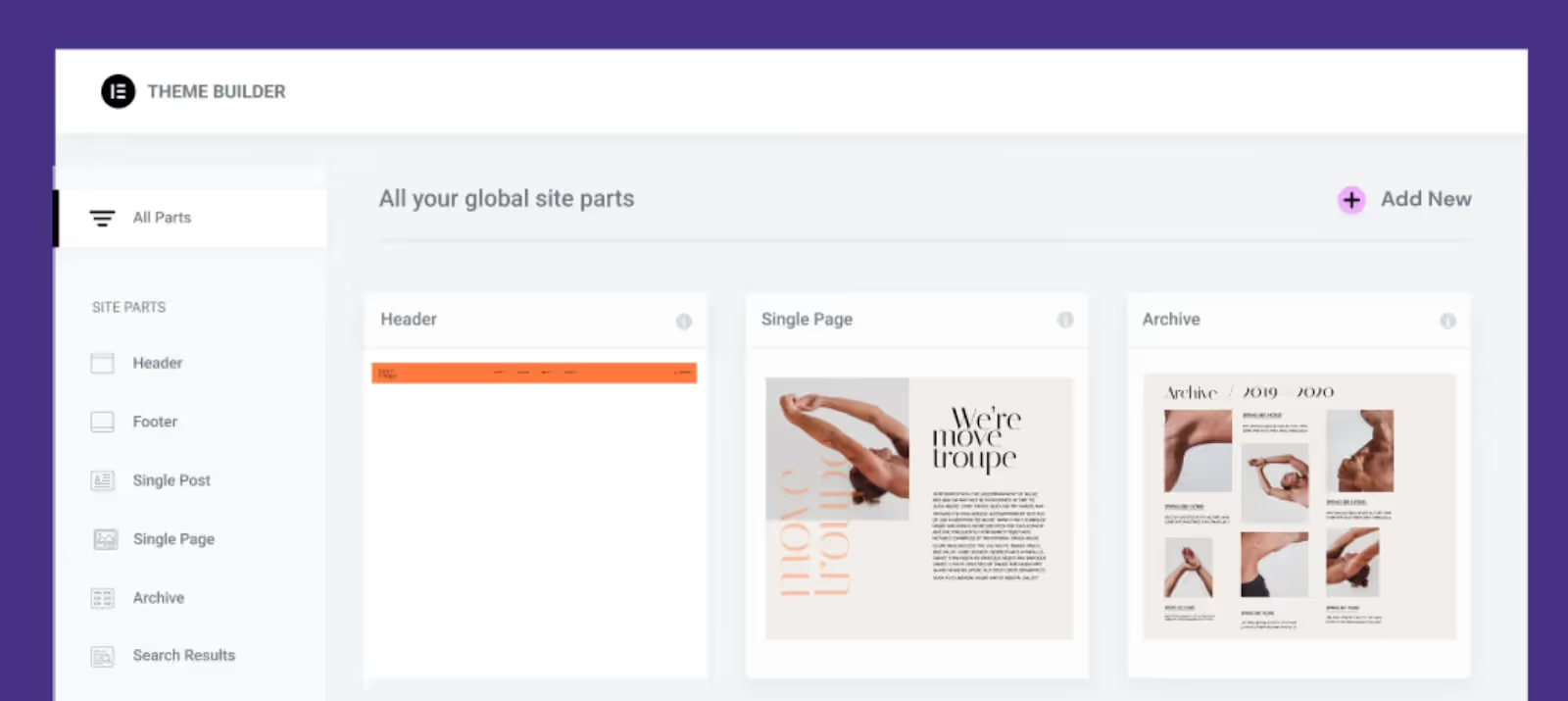
3. Élémentor

Grâce à l'interface glisser-déposer d'Elementor, vous pouvez modifier l'apparence de votre site en un rien de temps. Elementor Pro propose des kits de sites Web complets et de nombreuses options de personnalisation pour chaque partie de votre site, ce qui en fait un choix judicieux pour les débutants qui souhaitent faire preuve de créativité.
4. Générateur de thèmes Thrive

Thrive Theme Builder, c'est comme avoir un professeur de conception Web. Il vous guide tout au long de la configuration à l'aide d'un assistant d'intégration convivial, qui vous permet de personnaliser facilement votre site dès le départ. Vous pouvez tout modifier, de la typographie aux modèles de page, sans problème.
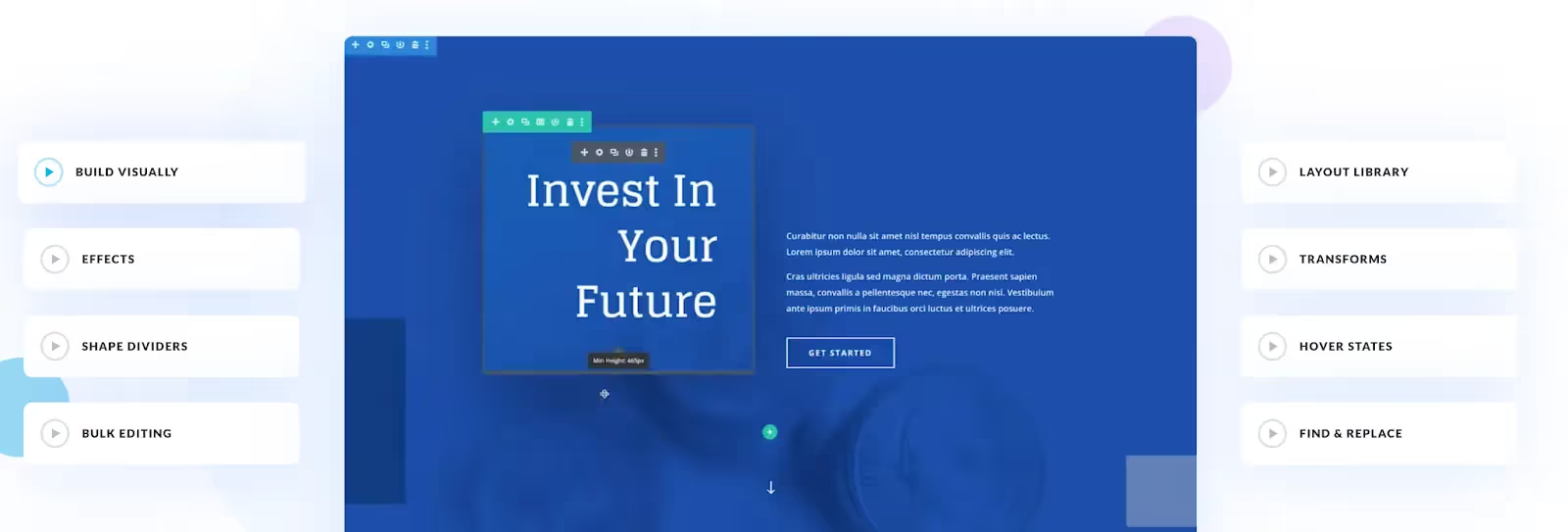
5. Divi

Divi by Elegant Themes regorge de polyvalence. Il est équipé de mises en page prédéfinies pour rationaliser le processus de conception. Le contrôle que vous avez avec Divi est de premier ordre : ce plugin offre une personnalisation détaillée et la possibilité d'affiner chaque aspect de la conception de votre site.
6. Themify Builder Pro

Themify Builder Pro est un constructeur de thèmes WordPress polyvalent qui vous permet de créer des pages WooCommerce personnalisées, des en-têtes, des pieds de page et 404 pages grâce à son interface glisser-déposer. C'est formidable car tous les modèles que vous créez restent liés à votre thème, ce qui facilite les refontes de sites ou les migrations.
7. Oxygène

Oxygen est un constructeur de thèmes WordPress adapté aux développeurs ou aux spécialistes du marketing expérimentés. Il propose un éditeur frontal qui vous permet de concevoir des en-têtes, des pieds de page et des pages WooCommerce personnalisés. L'outil est technique mais comprend des éléments familiers tels que des animations et des mises en page prêtes à l'emploi. Vous pouvez également créer des blocs personnalisés pour l'éditeur Gutenberg.
Utilisation d'un framework WordPress pour le développement initial et la personnalisation
Vous pouvez également envisager de commencer par un framework WordPress lors du développement d'un thème WooCommerce personnalisé.
Un framework WordPress est comme une boîte à outils pour créer des thèmes WordPress. Il regorge d'éléments de conception standard et de fonctionnalités qui servent de base à votre thème. Cela signifie que vous n'avez pas à repartir de zéro : vous avez une longueur d'avance grâce à une base robuste.
Quels frameworks WordPress sont des choix judicieux pour un débutant ? Voici ce que nous vous recommandons :
Cadre Genesis

Beaucoup considèrent Genesis comme le moteur des frameworks WordPress. Il est conçu pour la performance. Léger et convivial pour le référencement, Genesis rend votre site rapide et réactif. Il propose une gamme de thèmes pour enfants faciles à personnaliser. Le hic ? C'est un peu cher et la courbe d'apprentissage peut être ardue pour les débutants.
Framework Gantry

Gantry est un framework puissant et flexible conçu pour les développeurs qui souhaitent une interface conviviale associée à de puissantes capacités de personnalisation. Son gestionnaire de mise en page et son éditeur de menu visuel facilitent la conception de mises en page complexes sans codage approfondi. Gantry est particulièrement adapté à la création de thèmes WordPress multiplateformes réactifs.
Thémifier

Themify permet une personnalisation rapide et facile grâce à son interface glisser-déposer, idéale pour ceux qui préfèrent une approche visuelle de la création de sites. Il prend en charge le contenu dynamique et propose une variété de modèles WooCommerce prédéfinis. La flexibilité et la facilité d'utilisation de Themify en font un excellent choix pour les concepteurs de tous niveaux de compétence.
Cadre Cherry

Cherry Framework est surtout connu pour sa structure modulaire, ce qui le rend hautement adaptable aux divers besoins des projets. Il est basé sur Bootstrap, garantissant réactivité et cohérence sur tous les appareils. Grâce à sa nature open source, Cherry offre de nombreuses possibilités de personnalisation, notamment de nombreux thèmes pour enfants et la possibilité d'étendre les fonctionnalités via des plugins.
Modifier un modèle WooCommerce existant avec un plugin
Vous vous demandez comment modifier votre thème WooCommerce sans fouiller dans les fichiers de code ? C'est facile Tout ce dont vous avez besoin, c'est Modifier les modèles WooCommerce plug-in.
Pour l'installer et l'activer, rendez-vous sur votre tableau de bord WordPress, cliquez sur Plug-ins > Ajouter un nouveau. Maintenant chercher pour Modifier les modèles WooCommerce, appuyez dessus Installez maintenant bouton puis activer ça.
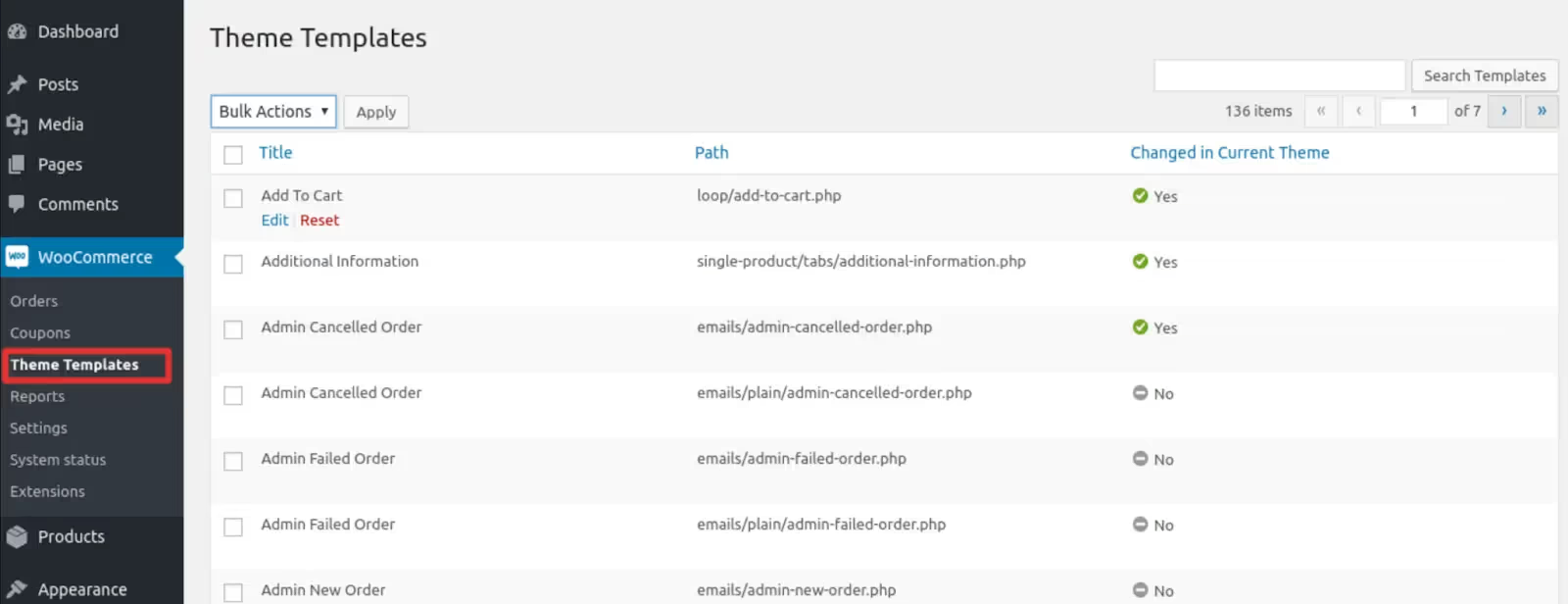
Une fois que le plugin est en cours d'exécution, rendez-vous sur WooCommerce > Modèles de thèmes. Vous y trouverez tous les modèles disponibles pour les modifications sous votre thème. Chaque modèle indique son titre, son chemin et indique s'il a été personnalisé.
Pour apporter des modifications, il vous suffit de cliquer Modifier à côté du modèle sur lequel vous souhaitez travailler. Si vous ne trouvez pas votre modèle immédiatement, utilisez la barre de recherche pour le trouver. Vous serez redirigé vers un éditeur de modèles dans lequel vous pourrez insérer des extraits de code. N'hésitez pas à utiliser les exemples dont nous avons parlé plus tôt ou à les modifier pour les adapter à votre style.
Frappez Enregistrer le modèle dans le thème une fois que tu auras terminé. Tu as changé d'avis ? Pas de transpiration, il suffit d'appuyer Réinitialiser pour annuler vos modifications.

Vous pouvez également consulter vos mises à jour en retournant à WooCommerce > Modèles de thèmes. Si tout va bien, Modifié dans le thème actuel l'état s'affichera comme Oui.
Verdict final
Voilà, tous les éléments essentiels pour développer un thème WooCommerce personnalisé. Que vous soyez à l'aise avec le codage ou que vous préfériez une approche plus conviviale, il existe une méthode pour chacun. Pour les moins férus de technologie, les plugins peuvent simplifier le processus. Bonne personnalisation !
Comment créer des thèmes WordPress personnalisés - FAQ
Que sont les modèles WooCommerce ?
Les modèles WooCommerce sont des fichiers PHP qui définissent la mise en page et l'organisation de vos pages WooCommerce, telles que les pages de produits, le panier et le paiement. Ces modèles font partie du thème et peuvent être remplacés par des modèles personnalisés pour des besoins de conception spécifiques.
Comment personnaliser un thème WooCommerce ?
Vous pouvez personnaliser un thème WooCommerce à l'aide du personnalisateur WordPress, en modifiant les fichiers du thème ou en utilisant un thème enfant pour effectuer des personnalisations plus étendues sans affecter le thème d'origine. À l'aide de CSS et de PHP, vous pouvez modifier les mises en page, les styles et les fonctionnalités.
Puis-je utiliser n'importe quel thème WordPress avec WooCommerce ?
Bien que vous puissiez utiliser la plupart des thèmes WordPress avec WooCommerce, les thèmes spécifiquement optimisés pour WooCommerce offrent une meilleure compatibilité et une intégration plus fluide. Ils veillent également à ce que tous les éléments du magasin soient stylés et fonctionnels.
Launch your dropshipping business now!
Start free trialBlogs connexes

Les meilleurs plugins WooCommerce pour votre boutique
Les plugins WooCommerce peuvent améliorer votre vitrine et augmenter vos ventes. Découvrez les meilleurs plugins WooCommerce pour cette année.

Comment configurer votre boutique WooCommerce
Apprenez à configurer votre boutique WooCommerce grâce à notre guide facile à suivre. De l'installation à la configuration, mettez en place votre boutique en ligne rapidement et efficacement.
.avif)
Woocommerce contre Webflow pour les sites Web de commerce électronique [2026]
Comparez WooCommerce et Webflow pour le commerce électronique en 2026. Découvrez quelle plateforme offre une meilleure flexibilité de conception, des prix, des outils de référencement et une facilité d'utilisation pour votre boutique en ligne. Découvrez les principales différences et faites un choix éclairé.


































